Die Farbpalette deiner Website setzt sich aus mehreren Farben zusammen, die für ein Gesamtbild sorgen. Dabei legst du im Großen und Ganzen ein Konzept fest, durch welches du einen bestimmten Eindruck an deine Besucher vermittelst. Grundsätzlich kann man festhalten:
- Websiten mit weniger Farben (oder auch Websites, die “clean” wirken), machen einen seriösen Gesamteindruck.
- Je nach dem eigenen Thema solltest du Farben wählen, die miteinander harmonieren. Ggf. auch welche, die einen emotionalen Wert für deine Zielgruppe haben.
- Du brauchst immer eine Hauptfarbe, die sich wie ein roter Faden durch deine Website zieht. In der Regel wird dieses schon durch dein Logo vorgegeben.
Zwei bis drei Farben sind in der Regel völlig ausreichend, doch kann man ein Konzept mit bis zu fünf Farben festlegen, um einzelne Akzente zu setzen.
Ein paar Anregungen für dich und deinen Blog
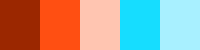
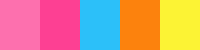
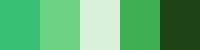
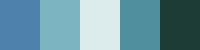
Nachfolgend habe ich ein paar mögliche Farbakzente zusammengestellt, die du gerne nutzen kannst.:















Diese vier Farben sind relevant für dich
Du brauchst immer eine Hintergrundfarbe, die einen dementsprechend großen Raum auf deiner Website einnehmen wird. In der Regel sollte es sich um eine dezent gewählte Farbe handeln.
Außerdem benötigst du eine Textfarbe, die im Kontrast zur Hintergrundfarbe stehen sollte, damit dein geschriebenes Wort gut zu lesen ist.
Die Basis- bzw. Hauptfarbe bildet ein wichtiges Bindeglied, da sie auffällige Akzente setzt. Links beispielsweise werden mit ihr gefärbt.
Und dann gibt es noch eine Akzentfarbe, mit der du ein wenig mehr Farbe bei Bedarf reinbringen kannst. Etwa beim Scroll-Over des Links, wenn dieser etwas heller wird. Oder für die Überschrift. Da sie etwas hervorhebt, wird sie gleichzeitig weniger eingesetzt, um ihren Effekt nicht zu verlieren.
